털린 내 정보 찾기 서비스란?
인터넷상 불법 유통되는 개인정보(아이디, 패스워드)가 명의도용・보이스피싱 등 각종 범죄에 악용되고 있어, 다크웹★등 음성화 사이트에서 유통되고 있는 내 정보 유출확인을 통해 2차 피해를 방지하기 위한 서비스입니다.
다크웹은 특수한 브라우저를 통해서만 접속할 수 있는 웹으로 익명성 및 추적불가로 블랙마켓에 활용되는 경우가 많습니다. n번방 사건으로 많이 알려진 다크웹에서는 개인정보, 위조, 마약, 해킹정보 및 성착취물 등이 유통되어 사회적 문제가 되고 있습니다.

털린 내 정보 찾기 서비스 이용방법

연간 1000만 건 이상 개인정보가 유출되고 사이버 범죄 등 2차 피해로 이어지는 상황! 그래서 개인정보보호위원회에서 개인정보 유출 예방 및 피해 구제 대책을 마련했습니다. 2021년 11월 16일(화)부터 개인정보 유출을 직접 조회할 수 있는 플랫폼 ‘털린 내 정보 찾기 서비스’를 시작합니다.
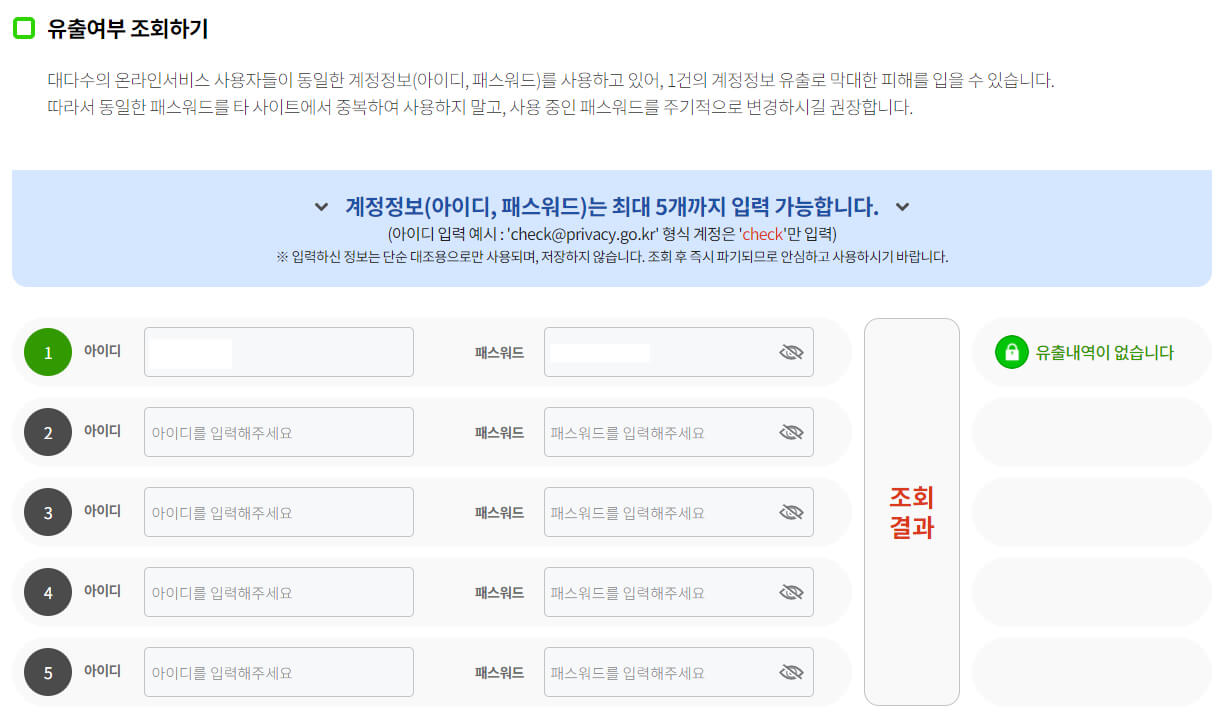
털린 내 정보 찾기 서비스 홈페이지(kidc.eprivacy.go.kr)에 접속하여, 유출여부 조회하기를 클릭합니다. 이후 개인정보 수집 동의 및 본인 이메일 인증 후 계정정보(아이디, 패스워드)를 입력합니다. 최대 5개까지 계정정보 입력이 가능한데, 입력 완료 후 확인버튼을 누르면 유출 내역 확인이 가능합니다.

털린 내 정보 찾기 서비스 이용 방법(동영상)
유출이력이 존재하는 경우
유출이력이 존재하는 경우에는 즉시 패스워드를 변경하여 ‘명의도용, 사기거래, 보이스피싱 등’의 2차 유출피해를 방지해야 합니다.
안전한 패스워드로 변경하실 것을 권장하며, 명의도용이 의심되거나 아이디, 패스워드를 알지 못해 회원탈퇴가 어려운 경우, 개인정보보호위원회에서 운영 중인 e프라이버시 클린서비스 (www.eprivacy.go.kr)를 사용하면 됩니다. e프라이버시 클린서비스는 회원탈퇴 처리 대행 서비스를 제공하고 있으므로, 사용자는 장기간 미사용 및 미접속한 웹사이트에 대한 회원탈퇴 등을 통하여 개인정보를 관리할 수 있습니다.
무심코 털리는 개인정보 따라하며 지키는 생활수칙
01. 내 계정 정보는 다른 사람들과 공유하지 않기
02. SNS, 클라우드 등 로그인 시 계정 ‘2단계 인증 설정’하기
03. 사용하지 않는 앱은 회원탈퇴하고 삭제하기
04. 출처가 불분명한 의심스러운 링크(URL)는 클릭하지 말고 삭제하기
05. 스마트폰, PC 등 단말기 중고거래 시 초기화(포맷) 설정하기
06. 라이브방송 시 주변 사람들의 얼굴이나 위치정보 노출하지 않기
07. 게시글, 댓글 및 사진, 동영상 업로드 시 개인정보가 있는지 확인하기
08. 택배송장, 신용카드 영수증 등을 통한 개인정보 유출에 주의하기
09. 과도한 개인정보를 요구하는 아르바이트나 이벤트는 의심하기
10. 다중이용시설 방문 시 QR체크인, 개인안심번호, 안심콜 사용하기
![[javascript]객체의 키 중에서 숫자 타입의 값을 필터링하고 합산 javascript](https://markettraders.kr/wp-content/uploads/2021/12/javascript-218x150.jpg)


















![[광주]위파크 더 센트럴 분양주택 분양안내](https://markettraders.kr/wp-content/uploads/2023/08/2023000351-218x150.png)
![[강원]힐스테이트 속초 분양주택 분양안내](https://markettraders.kr/wp-content/uploads/2023/08/20230707051118016175-218x150.jpg)
![[강원]e편한세상 원주 프리모원(1회차) 분양주택 분양안내](https://markettraders.kr/wp-content/uploads/2023/08/2023000284-218x150.jpg)
![[서울]수유 시그니티 분양주택 분양안내](https://markettraders.kr/wp-content/uploads/2023/08/apartment-218x150.jpg)
![[경기]광명 센트럴 아이파크 분양주택 분양안내](https://markettraders.kr/wp-content/uploads/2023/08/2023000303-218x150.jpg)
